
Dieser Artikel soll eine Übersicht über die 10 besten Plugins für JQuery bieten.
Platz 1 - Facebox

Facebox ist ein Plugin, welches die aus Facebook bekannten Pop Up ähnlichen Dialoge oder auch Modals genannt implementiert. Gerade auf umfangreichen Webseiten mit Dialogen ist dieses Plugin äußerst hilfreich.
Platz 2 - Tipsy

Durch diverse Web 2.0 Plattformen bekannt geworden, finden sich die sogenannten Tooltips auf sehr vielen Seiten. Tooltips sind kleine Kästchen, welche beispielsweise beim hovern über einen Link dargestellt werden und nähere Informationen über diesen liefern.
Mit Tipsy ist es sehr leicht diese in die eigene Webseite einzubauen.
Platz 3 - Lightbox

Lightbox ist ein sehr häufig eingesetztes Plugin um Bilder anzuzeigen. Bekannt geworden ist es durch diverse Blogs und die Fotoplattform Flickr.com. Der Vorteil ist hierbei, dass das Bild auf einer separaten Ebene angezeigt wird und somit die Seite nicht neu geladen werden muss.

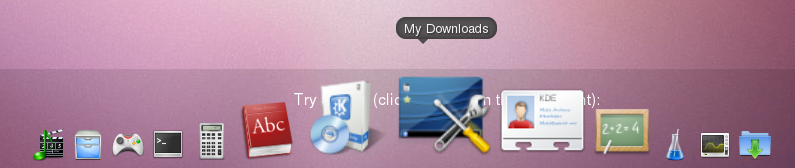
Dieses Plugin stellt ein aus Mac OS X bekanntes Dock nach. Mit netten Hover-Effekten samt erklärenden Tooltips über den Icons.
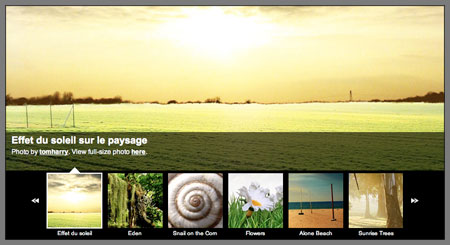
Platz 5 - GalleryView

GalleryView ist ein JQuery Plugin zum Darstellen von mehreren Bildern. Dabei kann man das gerade groß dargestellte Bild mit einer Beschreibung versehen. Darunter sind die nächsten Bilder zur Vorschau klein angezeigt. Ein sehr gutes Plugin für Bildergalerien.
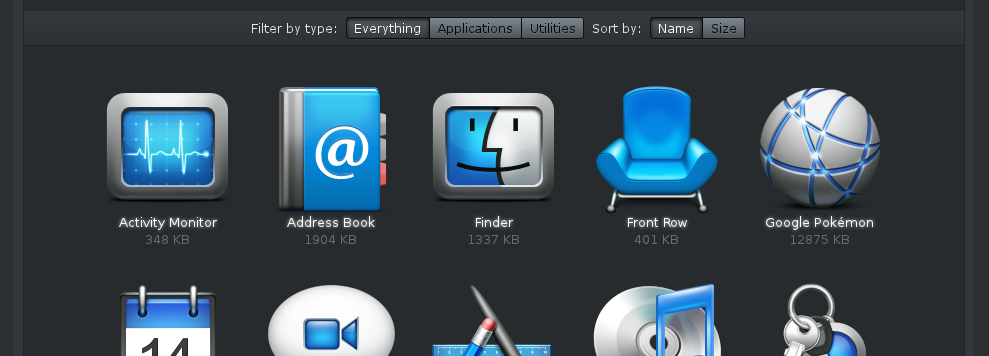
Platz 6 - QuickSand

Dieses Plugin ist vor allem zum Darstellen und Filtern von Icons gedacht. Es stellt mehrere Icons in einem Gitter da, wobei man durch auswählen verschiedener Filter bestimmte Elemente verschwinden und neu ordnen kann. Das alles mit einer sehr schicken Animation.
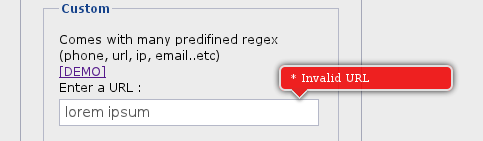
Platz 7 - Inline Form Validation

Wie der Name schon erahnen lässt handelt es sich bei Inline Form Validation um ein Plugin zum Überprüfen von Formulareingaben. Gibt der Benutzer etwas falsches ein, so wird dieser gleich darauf hingewiesen ohne die Eingaben nach einem Fehler wieder erneut tätigen zu müssen.
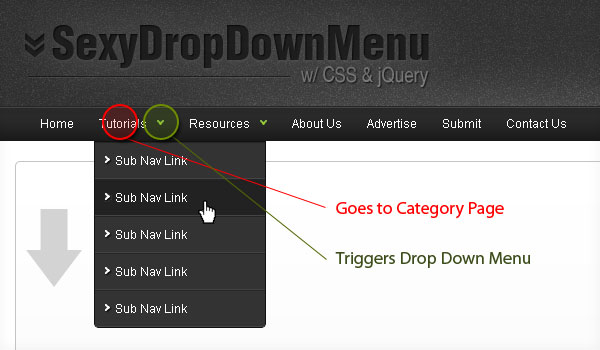
Platz 8 - SexyDropDownMenu

Mit SexyDropDownMenu werden Dropdown-Menüs mit einigen Effekten versehen und sind auch leichter zu bedienen.
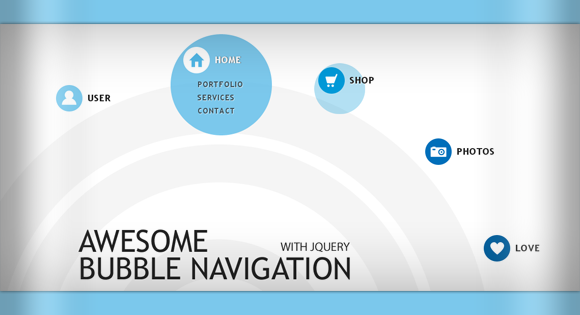
Platz 9 - BubbleNavigation

Möchte man eine etwas ausgefallenere Navigation verwenden, dann ist das JQuery Plugin BubbleNavigation ganau das Richtige. Hier ist die Navigation hinter Kreisen bzw. Blasen versteckt. Beim Hovern wird dann der betreffende Menüpunkt sichtbar.
Platz 10 - jqPlot

jqPlot ist ein Plugin mit welchem man Diagramme mit Hilfe von HTML5 Canvas darstellen kann.
Fazit
JQuery bietet viele nützliche Plugins. Dennoch muss jeder selbst entscheiden, welche er einsetzt. Man sollte sich aber immer vor Augen halten, dass mit jedem geladenen Plugin die Seite langsamer werden kann. Von daher sollte man mit den Plugins sparsam umgehen.
Quellen: JQuery Logo, SexyDropDownMenu, BubbleNavigation, jqPlot
Ähnliche Artikel
- Interaktive Buttons mit jQuery
- Charts mit JQuery / HTML5 Canvas
- JQuery Tooltips mit Tipsy
- HTML5 Charts mit JQuery Knob
- Bootstrap Modals mit Ajax und JQuery laden
- Top 5 Plugins zur Erweiterung von Bootstrap
- Piwik Webanalytik im Test
- Feeds auf Facebook und Twitter verteilen
- Social Buttons mit ShareThis














Hinterlasse einen Kommentar